 以前に調子に乗ってエックスサーバー
以前に調子に乗ってエックスサーバー![]() をレンタルしたこともありましたが、宝の持ち腐れだったのでmixhost
をレンタルしたこともありましたが、宝の持ち腐れだったのでmixhost![]() にサーバー移動して今に至ります。
にサーバー移動して今に至ります。
特になんの不満もなくMixHostを満喫していたんですが、先日Google神が公開した「Test My Site」を試しにやってみたらとんでもない結果が出ちゃいました。
- 読み込み時間:15秒 要改善
- 訪問者の推定離脱率:30%
僕の感覚は狂っていたようです。
これはなんとかせねばってことで色々やってみたら

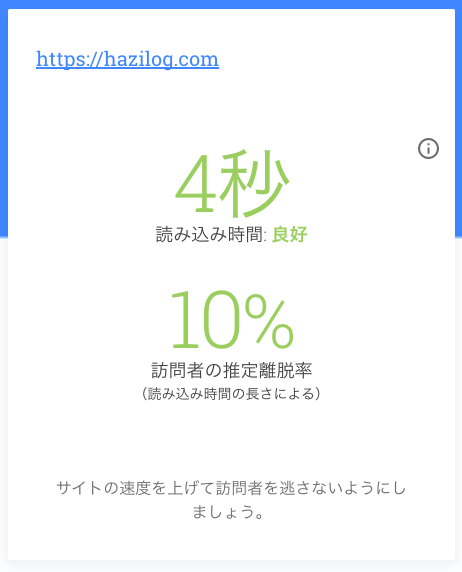
- 読み込み時間:4秒 良好
- 訪問者の推定離脱率:10%
まで改善されました。
表示速度の改善に伴ってこれはやっておくべき!って内容もあったので合わせてまとめておきます。
※今後、追加して何かしたらここに追記していく予定です。
phpのバージョンを7以降に
MixHostではphpのバージョンがデフォで5.6なんですが、ここを7.0とか7.1に変更するだけでWordPressの表示速度が上がります。どうしてバージョンを変えると表示速度が上がるのか?→知りません。
ただ一部のテーマやプラグインのの相性があるようで7以降にすると問題が出るパターンもあるみたいですが、僕の使っているプラグインやテーマ(STORK![]() )では問題なかったです。
)では問題なかったです。
phpのバージョンを変更するにはMixHostの管理画面から
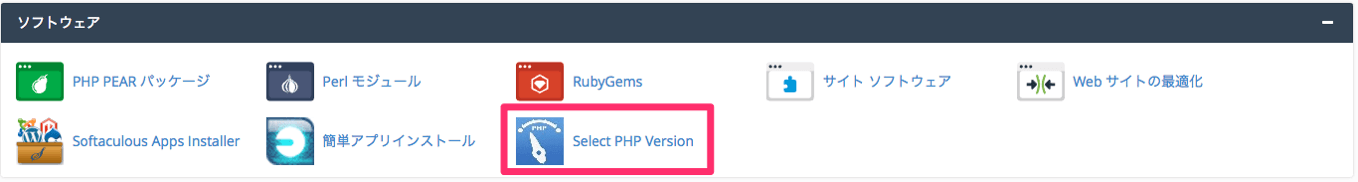
 Select PHP Versionをクリック。
Select PHP Versionをクリック。
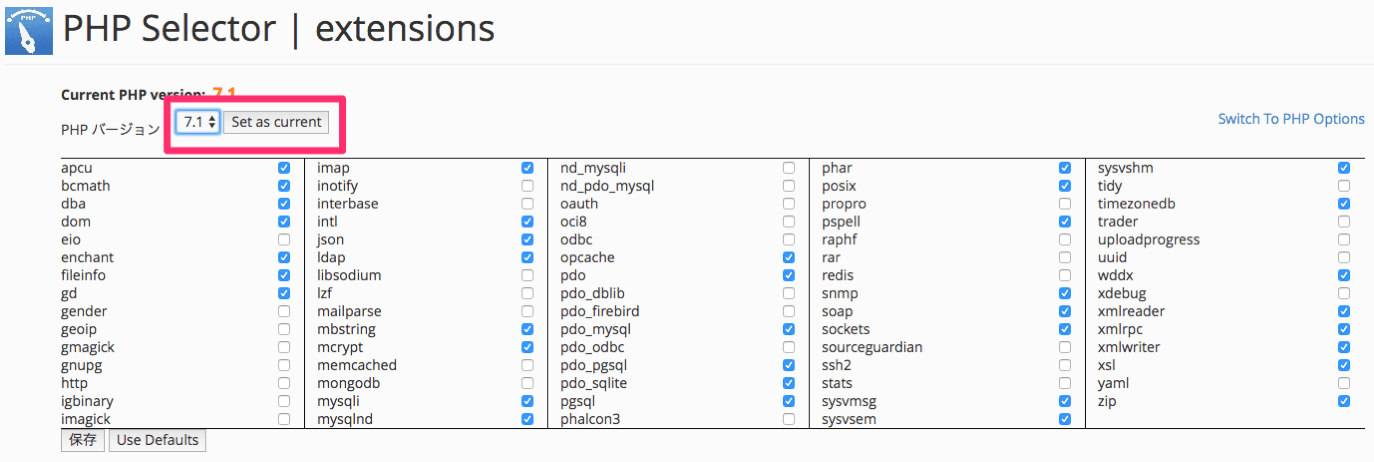
 バージョンのところを7.0とか7.1にしてSet as currentをクリック。
バージョンのところを7.0とか7.1にしてSet as currentをクリック。
これだけ。
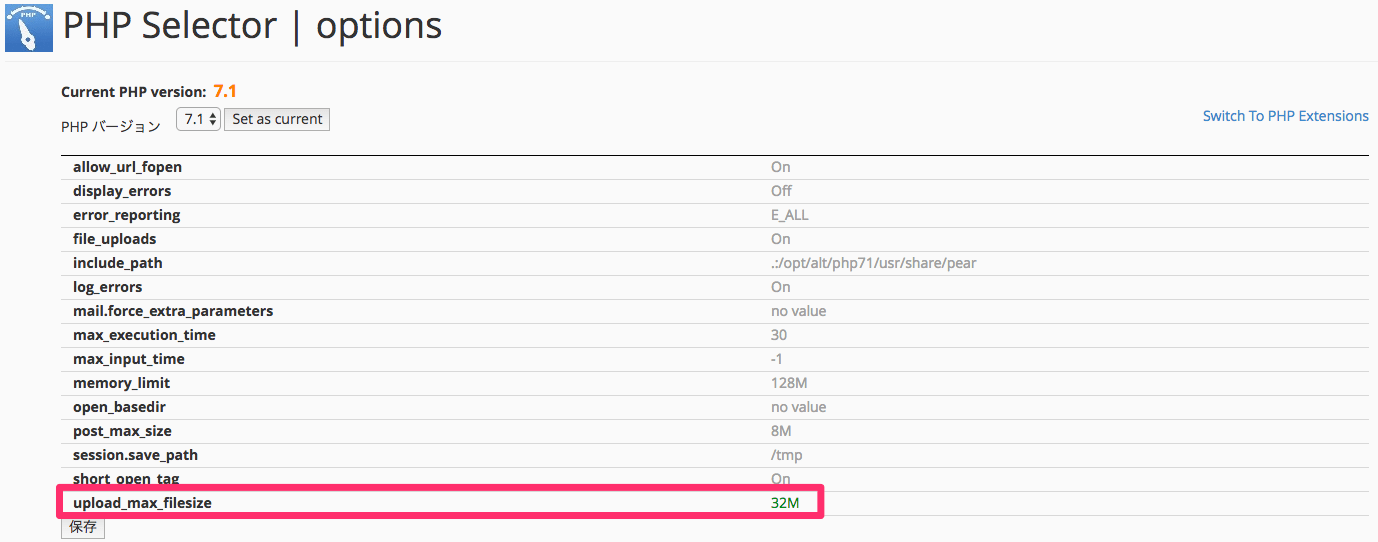
アップロードできる最大容量を増やす
MixHostのデフォだと写真とか動画とかのアップロード最大容量が2Mまでに設定されています。
僕はメディア関係は容量を削ってからアップロードするので2Mを越える事はまあ無いんですが、最大容量をもう少し上げておきます。
先程と同様MixHostの管理画面からSelect PHP Versionをクリック。
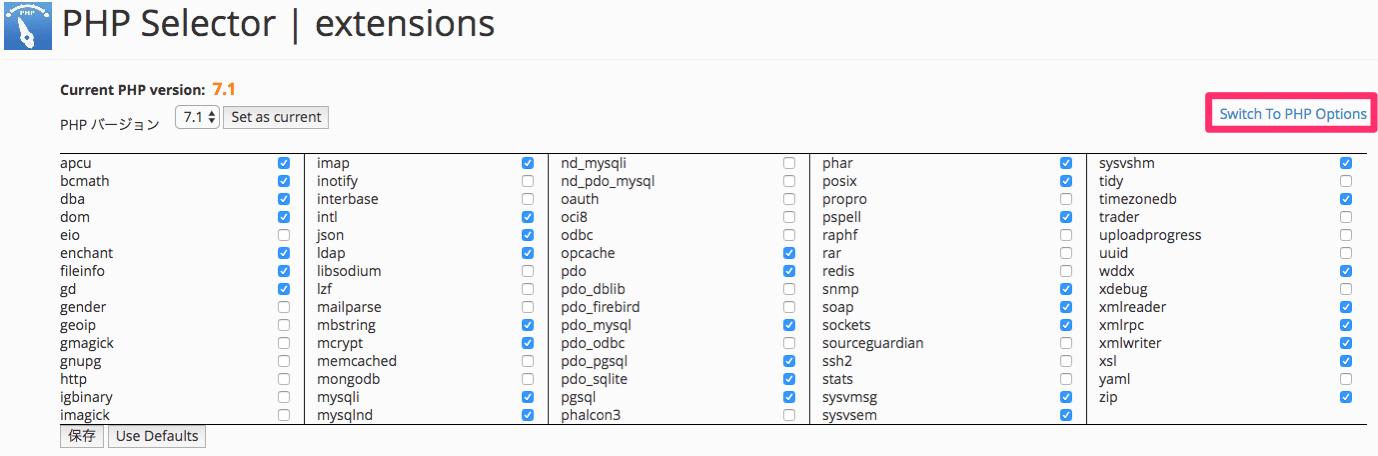
 Switch To PHP Optionをクリック。
Switch To PHP Optionをクリック。
 一番下のupload_max_filesize欄の緑の字で書かれたところをクリックして、お好みに合わせて変更して、左したの保存をクリック。
一番下のupload_max_filesize欄の緑の字で書かれたところをクリックして、お好みに合わせて変更して、左したの保存をクリック。
サイトの最適化
これをしておくと表示速度が早くなるみたいなんでやっておきましょう。
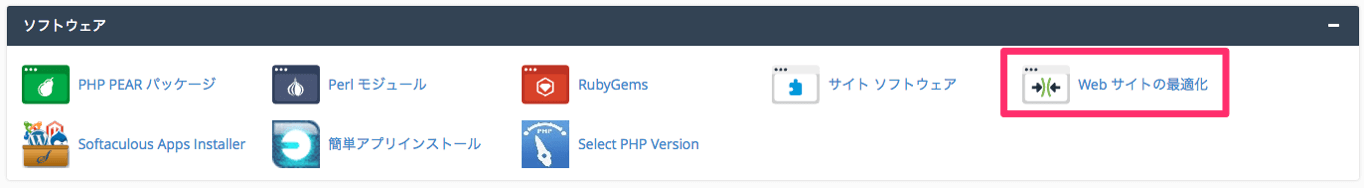
これまたMixHostの管理画面から
 Webサイトの最適化をクリック。
Webサイトの最適化をクリック。
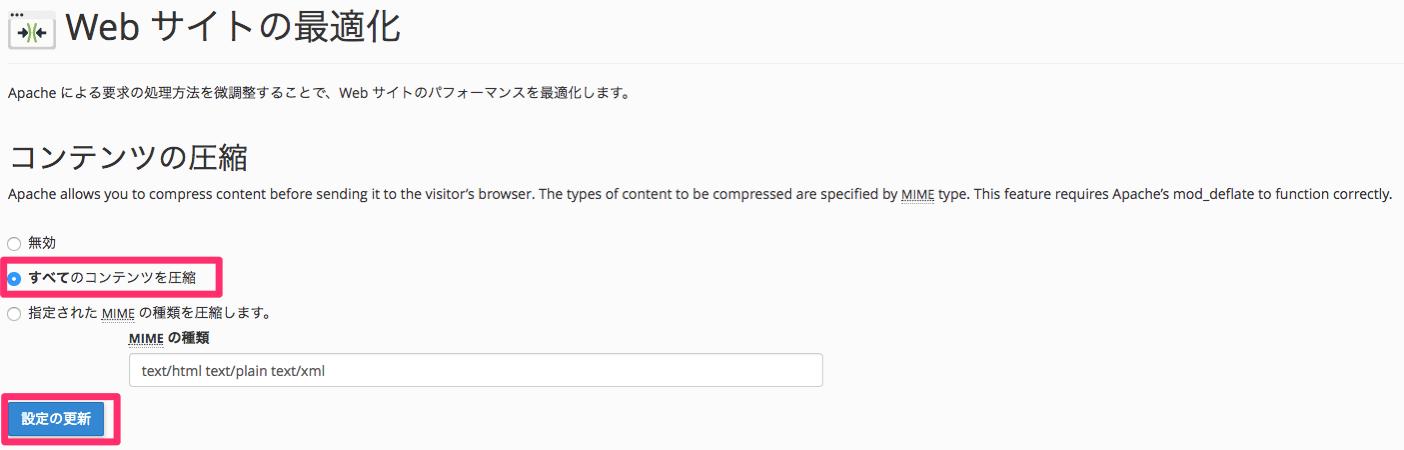
 全てのコンテンツを圧縮にチェックをして設定の更新をクリック。
全てのコンテンツを圧縮にチェックをして設定の更新をクリック。
これだけで早くなるらしい。簡単!
Litespeed Cacheプラグインを導入する
[appbox wordpress litespeed-cache]
4つ目はWordPressにLitespeed Cacheというプラグインを導入します。
Litespeed Cacheというのは所謂、キャッシュ系のプラグインなんですが、日本ではMixHostサーバーだけが唯一このプラグインに対応しているので使う事が可能なんだそうで。選ばれしサーバー。
基本的にはインストールするだけで設定不要ですが、キャッシュ系のプラグインも使用しているテーマやプラグインとの相性があるので問題が起きる可能性もあります。
php同様、僕の使っているプラグインやテーマ(STORK![]() )では問題なかったです。
)では問題なかったです。
MixHostの公式ヘルプページにもLitespeed Cacheプラグインの導入方法が掲載されているほどなのでオススメしておきます。
WordPressでLiteSpeed Cacheを使用して高速化する方法 | mixhostヘルプセンター
まとめ
ということで現時点(2017年7月時点)で以上の4つ事を実施した結果
- 読み込み時間:4秒 良好
- 訪問者の推定離脱率:10%
ここまで改善することができました。
設定を変えるだけなので10分もあれば終わります。mixhostサーバーを使っている方は絶対やっておくべき。
使用しているレンタルサーバー
数ヶ月前に問題がありましたが、あれ以降すごく快適につかえてます。
![]()








コメント